Load Data from Another HTML Element
How to load molecule data from another HTML element into the Embedded 3Dmol Viewer?
✍: FYIcenter.com
![]() You can use "data-element" and "data-type" attributes on the DIV element
to load molecule data another HTML element into the Embedded 3Dmol Viewer.
You can use "data-element" and "data-type" attributes on the DIV element
to load molecule data another HTML element into the Embedded 3Dmol Viewer.
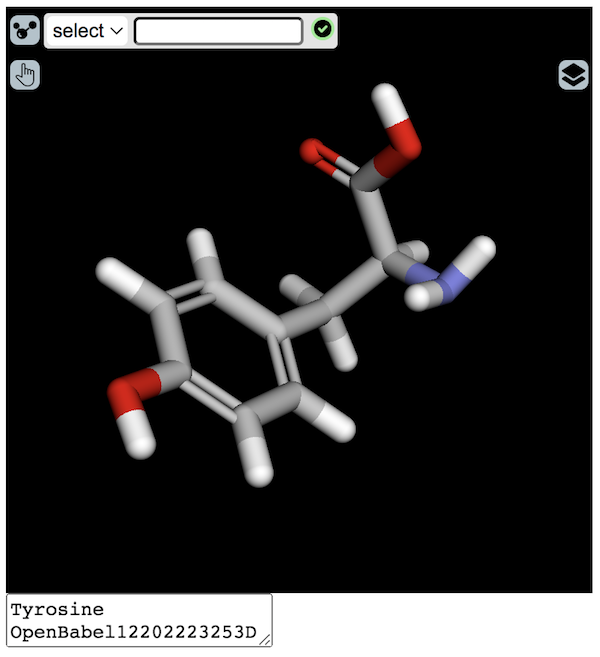
Here is an HTML code example, Embedded-Viewer-data-element.html, that loads a Tyrosine molecule in SDF format from a "textarea" element:
<html>
<body>
<div style="width: 400px; height: 400px; position: relative;"
class="viewer_3Dmoljs"
data-element="molecule"
data-type="sdf"
data-style="stick"
data-ui="true"
></div>
<textarea id="molecule" style="visibility:false">
Tyrosine
OpenBabel12202223253D
24 24 0 0 1 0 0 0 0 0999 V2000
0.2346 1.1180 0.6636 C 0 0 0 0 0 0 0 0 0 0 0 0
1.6024 1.1693 0.9366 C 0 0 0 0 0 0 0 0 0 0 0 0
2.3968 0.0571 0.6860 C 0 0 0 0 0 0 0 0 0 0 0 0
1.8450 -1.1101 0.1715 C 0 0 0 0 0 0 0 0 0 0 0 0
0.4760 -1.1613 -0.1008 C 0 0 0 0 0 0 0 0 0 0 0 0
-0.3418 -0.0457 0.1367 C 0 0 0 0 0 0 0 0 0 0 0 0
-1.8217 -0.0980 -0.1789 C 0 0 0 0 0 0 0 0 0 0 0 0
-2.2094 0.3058 -1.6135 C 0 0 3 0 0 0 0 0 0 0 0 0
-1.9196 1.7891 -1.8827 C 0 0 0 0 0 0 0 0 0 0 0 0
-2.1048 2.7203 -1.1142 O 0 0 0 0 0 0 0 0 0 0 0 0
-1.4853 2.0312 -3.1421 O 0 0 0 0 0 0 0 0 0 0 0 0
-1.5851 -0.5669 -2.6443 N 0 0 0 0 0 0 0 0 0 0 0 0
3.7287 0.1533 0.9615 O 0 0 0 0 0 0 0 0 0 0 0 0
-0.3764 1.9954 0.8686 H 0 0 0 0 0 0 0 0 0 0 0 0
2.0447 2.0732 1.3445 H 0 0 0 0 0 0 0 0 0 0 0 0
2.4570 -1.9853 -0.0236 H 0 0 0 0 0 0 0 0 0 0 0 0
0.0468 -2.0765 -0.5045 H 0 0 0 0 0 0 0 0 0 0 0 0
-2.3546 0.5404 0.5390 H 0 0 0 0 0 0 0 0 0 0 0 0
-2.1849 -1.1157 0.0196 H 0 0 0 0 0 0 0 0 0 0 0 0
-3.2946 0.1928 -1.7225 H 0 0 0 0 0 0 0 0 0 0 0 0
-1.3696 3.0047 -3.1659 H 0 0 0 0 0 0 0 0 0 0 0 0
-0.5713 -0.4527 -2.5720 H 0 0 0 0 0 0 0 0 0 0 0 0
-1.8070 -0.1527 -3.5547 H 0 0 0 0 0 0 0 0 0 0 0 0
4.1492 -0.6956 0.7485 H 0 0 0 0 0 0 0 0 0 0 0 0
1 6 1 0 0 0 0
1 2 2 0 0 0 0
1 14 1 0 0 0 0
2 3 1 0 0 0 0
2 15 1 0 0 0 0
3 4 2 0 0 0 0
3 13 1 0 0 0 0
4 5 1 0 0 0 0
4 16 1 0 0 0 0
5 6 2 0 0 0 0
5 17 1 0 0 0 0
6 7 1 0 0 0 0
7 8 1 0 0 0 0
7 18 1 0 0 0 0
7 19 1 0 0 0 0
8 12 1 0 0 0 0
8 9 1 0 0 0 0
8 20 1 0 0 0 0
9 11 1 0 0 0 0
9 10 2 0 0 0 0
11 21 1 0 0 0 0
12 22 1 0 0 0 0
12 23 1 0 0 0 0
13 24 1 0 0 0 0
M END
$$$$
</textarea>
<script src="/3Dmol-min.js"></script>
</body></html>
This example HTML code will displays the Tyrosine molecule structure:

⇒ UI Components of Embedded 3Dmol Viewer
⇐ Load Data by URL into Embedded 3Dmol Viewer
⇑⇑ 3Dmol.js FAQ
2023-09-10, 486🔥, 0💬