contentWindow.ketcher - Access "ketcher" Object
How to access the "ketcher" object when Ketcher is loaded in an HTML "iframe" element?
✍: FYIcenter.com
![]() As mentioned in the last tutorial,
if Ketcher is loaded in an HTML "iframe" element,
you can access the "ketcher" object with the follow JavaScript code:
As mentioned in the last tutorial,
if Ketcher is loaded in an HTML "iframe" element,
you can access the "ketcher" object with the follow JavaScript code:
lst = document.getElementsByTagName("iframe");
frm = lst[0];
win = frm.contentWindow;
ketcher = win.ketcher;
But if you place the above JavaScript code right after the "iframe" element in your HTML document, you may get JavaScript error in the browser.
<html>
<!-- access-ketcher-object-error.html: Copyright (c) FYIcenter.com. -->
<head>
<title>Access "ketcher" Object - Error</title>
</head>
<body>
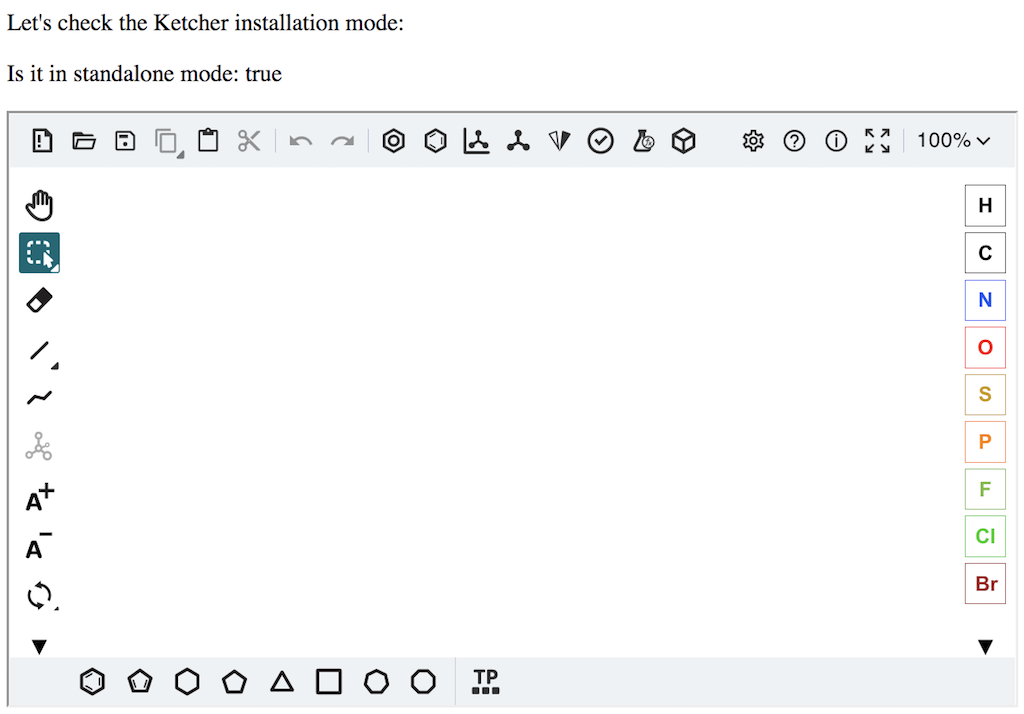
<p>Let's check the Ketcher installation mode:</p>
<p>Is it in standalone mode: <span id=flag>?</span></p>
<iframe src="/ketcher/index.html" style="width: 680px; height: 400px;"></iframe>
<script>
lst = document.getElementsByTagName("iframe");
frm = lst[0];
win = frm.contentWindow;
ketcher = win.ketcher;
flg = ketcher.standalone.toString();
document.getElementById("flag").innerHTML = flg;
</script>
</body>
</html>
If you put the above HTML document on your local Web server and open it in your browser, you will see "Is it in standalone mode: ?" with no update from the JavaScript code.
If you open the browser developer tool, you will see the following error:
Uncaught TypeError: Cannot read properties of undefined (reading 'standalone')
This error indicates that "ketcher" was undefined, because "ketcher = win.ketcher;" statement failed. The JavaScript code was executed too early, and the <iframe src="/ketcher/index.html"...> HTML element was not fully loaded.
So we need to wait until the Ketcher iframe is fully loaded, then run JavaScript code to access the "ketcher" object. This can be done by putting JavaScript code in a "load" event handler for the "iframe" element as shown below:
<html>
<!-- access-ketcher-object.html: Copyright (c) FYIcenter.com. -->
<head>
<title>Access "ketcher" Object</title>
</head>
<body>
<p>Let's check the Ketcher installation mode:</p>
<p>Is it in standalone mode: <span id=flag>?</span></p>
<iframe onload="checkMode();" src="/ketcher/index.html"
style="width: 680px; height: 400px;"></iframe>
<script>
function checkMode() {
lst = document.getElementsByTagName("iframe");
frm = lst[0];
win = frm.contentWindow;
ketcher = win.ketcher;
flg = ketcher.standalone.toString();
document.getElementById("flag").innerHTML = flg;
}
</script>
</body>
</html>
If you put the above HTML document on your local Web server and open it in your browser, you will see "Is it in standalone mode: ?" message first. It will be updated to "Is it in standalone mode: true", after the Ketcher "iframe" is loaded.

⇒ ketcher.setMolecule() - Import Molecule into Ketcher
2025-09-24, 1830🔥, 2💬