ketcher.getSmiles() and ketcher.getSmarts()
How to export the chemical structure in SMILES and SMARTS formats from the Ketcher with the ketcher.getSmiles() and ketcher.getSmarts() methods?
✍: FYIcenter.com
![]() To export the chemical structure (molecule, reaction, or substructure pattern)
in SMILES and SMARTS formats from the Ketcher,
you can use the getSmiles() and getSmarts() methods provided by the Ketcher API
as shown in below:
To export the chemical structure (molecule, reaction, or substructure pattern)
in SMILES and SMARTS formats from the Ketcher,
you can use the getSmiles() and getSmarts() methods provided by the Ketcher API
as shown in below:
1. As shown in previous tutorials, load the Ketcher editor in an "iframe" HTML element, create a "button" HTML element with "click" event handler, and access the "ketcher" object from the "iframe" element.
2. Call ketcher.getSmiles() and getSmarts() methods to export the chemical structure from the Ketcher editor.
The following HTML document gives you an example of how to export the chemical structure in SMILES and SMARTS formats from the Ketcher:
<html>
<!-- export-as-SMILES-SMARTS.html Copyright (c) FYIcenter.com. -->
<head>
<title>Export Chemical Structure in SMILES and SMARTS Formats</title>
</head>
<body>
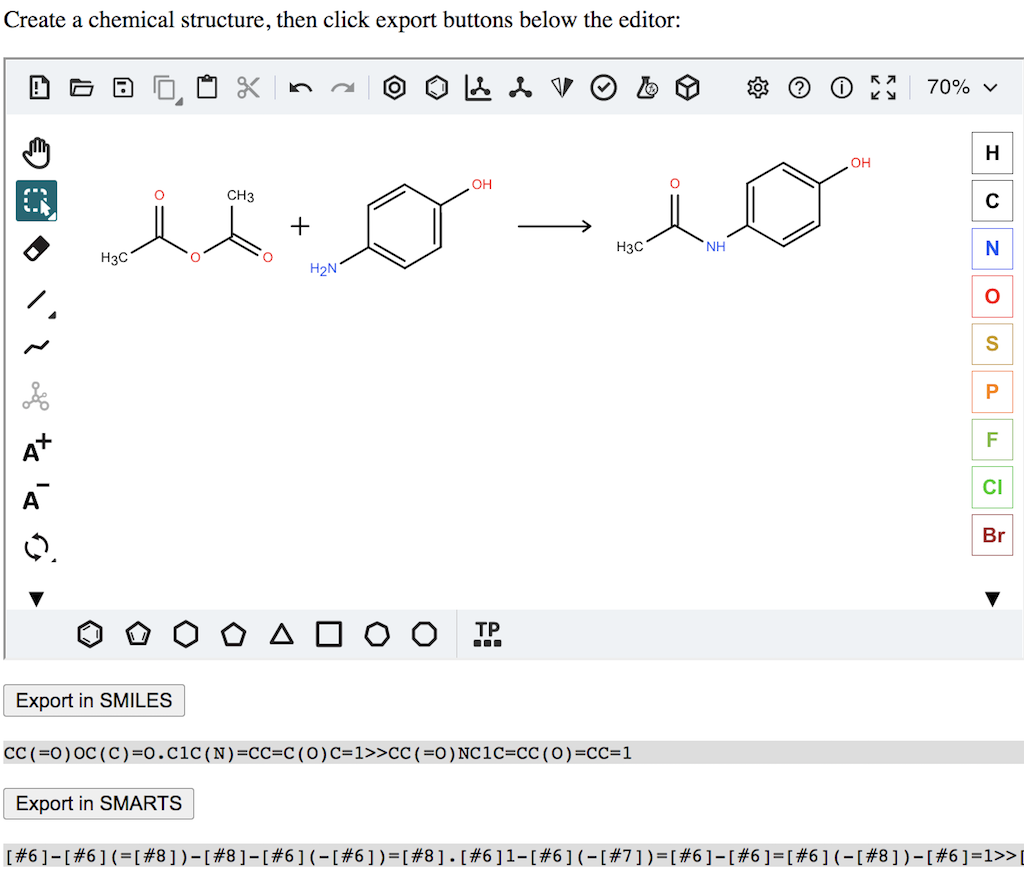
<p>Create a chemical structure, then click export buttons below the editor:</p>
<iframe id=frmKetcher src="/ketcher/index.html"
style="width: 680px; height: 400px;"></iframe>
<p><button onclick="exportSMILES();">Export in SMILES</button></p>
<pre id=output1 style="background-color: #ddd;">
</pre>
<script>
function exportSMILES() {
frm = document.getElementById("frmKetcher");
ketcher = frm.contentWindow.ketcher;
promise = ketcher.getSmiles();
promise.then(
function(value) {
document.getElementById("output1").innerHTML = value;
},
function(error) {
document.getElementById("output1").innerHTML = error.toString();
}
);
}
</script>
<p><button onclick="exportSMARTS();">Export in SMARTS</button></p>
<pre id=output2 style="background-color: #ddd;">
</pre>
<script>
function exportSMARTS() {
frm = document.getElementById("frmKetcher");
ketcher = frm.contentWindow.ketcher;
promise = ketcher.getSmarts();
promise.then(
function(value) {
document.getElementById("output2").innerHTML = value;
},
function(error) {
document.getElementById("output2").innerHTML = error.toString();
}
);
}
</script>
</body>
</html>
3. Put the above HTML document on your local Web server and open it in your browser, you will see the Ketcher editor loaded and ready to use.
4. Draw a simple reaction structure in the editor.
5. Click "Export in SMILES" button, you will see the chemical structure represented in SMILES format displayed.
8. Click "Export in SMARTS" button, you will see the chemical structure represented in SMARTS format displayed.

⇒ Call getSmiles() and getSmarts() Parallelly
2023-12-10, 2888🔥, 0💬