Export Chemical Structure in All Formats Failed
What will happen if I export the chemical structure in all formats in parallel promises?
✍: FYIcenter.com
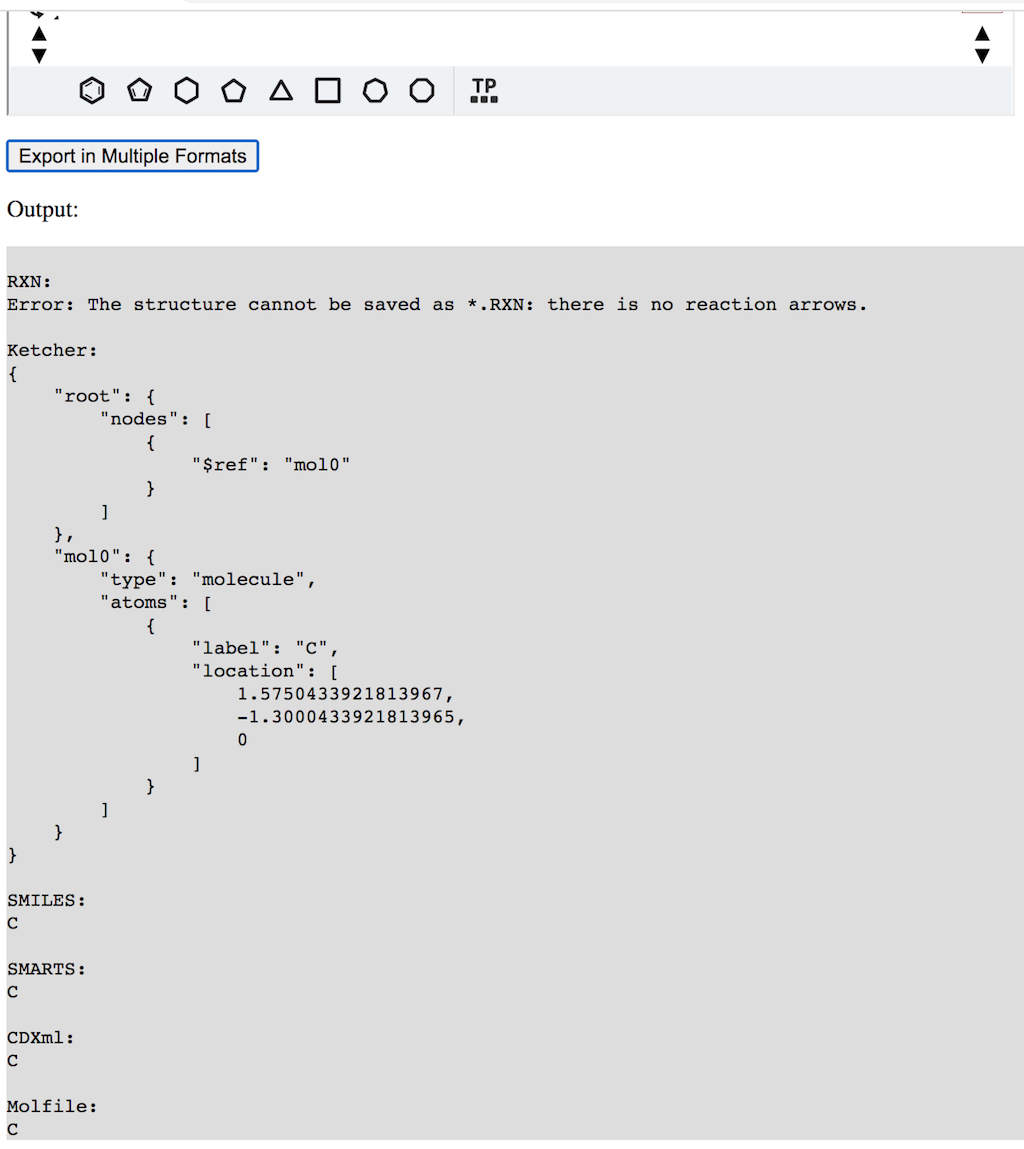
![]() If you export the chemical structure in all formats
in parallel promises by calling get*() methods,
you will get unpredictable results.
This is caused by a code bug in the Ketcher v2.11.0 release.
If you export the chemical structure in all formats
in parallel promises by calling get*() methods,
you will get unpredictable results.
This is caused by a code bug in the Ketcher v2.11.0 release.
The following HTML document allows you to reproduce the bug behavior.
<html>
<!-- export-structure-in-all-formats-parallelly.html Copyright (c) FYIcenter.com. -->
<head>
<title>Export Chemical Structure in All Formats</title>
</head>
<body>
<p>Create a chemical structure, then click export buttons below the editor:</p>
<iframe id=frmKetcher src="/ketcher/index.html"
style="width: 680px; height: 400px;"></iframe>
<p><button onclick="exportAll();">Export in All Formats</button></p>
<p>Output:</p>
<pre id=output style="background-color: #ddd;"></pre>
<script>
var ketcher = null;
var display = document.getElementById("output");
function exportAll() {
frm = document.getElementById("frmKetcher");
ketcher = frm.contentWindow.ketcher;
display.innerHTML = "";
exportSMILES();
exportSMARTS();
exportMolfile();
exportRxn();
exportCDXml();
exportKet();
}
function exportSMILES() {
let promise = ketcher.getSmiles();
promise.then(
function(value) {
display.innerHTML = display.innerHTML+"\nSMILES:\n"+value+"\n";
},
function(error) {
display.innerHTML = display.innerHTML+"\nSMILES:\n"+error.toString()+"\n";
}
);
}
function exportSMARTS() {
let promise = ketcher.getSmarts();
promise.then(
function(value) {
display.innerHTML = display.innerHTML+"\nSMARTS:\n"+value+"\n";
},
function(error) {
display.innerHTML = display.innerHTML+"\nSMARTS:\n"+error.toString()+"\n";
}
);
}
function exportMolfile() {
let promise = ketcher.getMolfile();
promise.then(
function(value) {
display.innerHTML = display.innerHTML+"\nMolfile:\n"+value+"\n";
},
function(error) {
display.innerHTML = display.innerHTML+"\nMolfile:\n"+error.toString()+"\n";
}
);
}
function exportRxn() {
let promise = ketcher.getRxn();
promise.then(
function(value) {
display.innerHTML = display.innerHTML+"\nRXN:\n"+value+"\n";
},
function(error) {
display.innerHTML = display.innerHTML+"\nRXN:\n"+error.toString()+"\n";
}
);
}
function exportCDXml() {
let promise = ketcher.getCDXml();
promise.then(
function(value) {
xml = value;
xml = xml.replace(/&/g, '&').replace(/</g, '<');
display.innerHTML = display.innerHTML+"\nCDXml:\n"
+(xml.replace(/&/g, '&').replace(/</g, '<'))+"\n";
},
function(error) {
display.innerHTML = display.innerHTML+"\nCDXml:\n"+error.toString()+"\n";
}
);
}
function exportKet() {
let promise = ketcher.getKet();
promise.then(
function(value) {
display.innerHTML = display.innerHTML+"\nKetcher:\n"+value+"\n";
},
function(error) {
display.innerHTML = display.innerHTML+"\nKetcher:\n"+error.toString()+"\n";
}
);
}
</script>
</body>
</html>
Open the above HTML document on your local Web server. Draw a simple molecule structure in the editor.
Click "Export in All Formats" button, you will see that the structure is exported and displayed in all formats, but only RXN, Ketcher and SMILES formats are exported correctly. SMARTS, CDXml and Molfile formats are exported incorrectly, they are overridden by the SMILES format.

⇒ Call getInchi() and generateInchIKey() Methods
2024-01-10, 276🔥, 0💬