Call getSmiles() and getSmarts() Parallelly
Why do getSmiles() and getSmarts() methods return the same result, if they are called in 2 parallel promises?
✍: FYIcenter.com
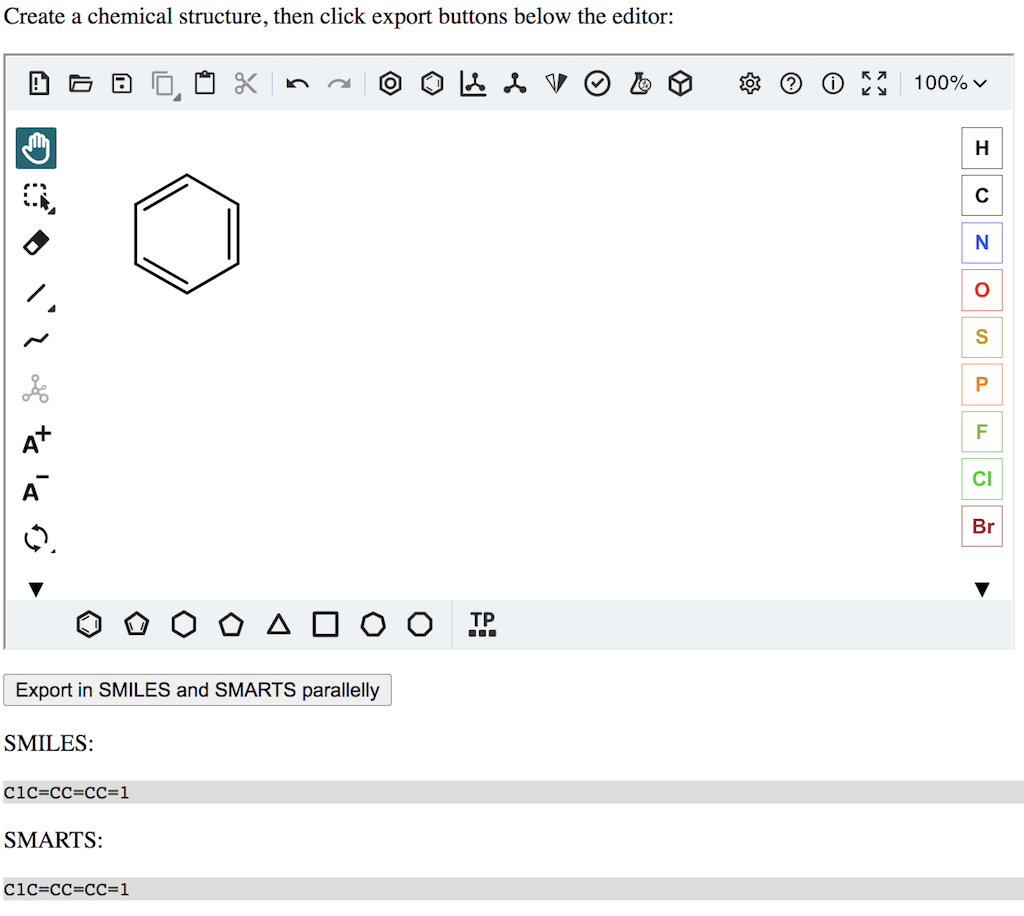
![]() There seems to be a bug in Ketcher v2.11.0 release.
If you call getSmiles() and getSmarts() methods
one after the other, you are creating 2 promises
The first promise seems to be overriding the second promise.
So second promise returns the same result as the first promise.
There seems to be a bug in Ketcher v2.11.0 release.
If you call getSmiles() and getSmarts() methods
one after the other, you are creating 2 promises
The first promise seems to be overriding the second promise.
So second promise returns the same result as the first promise.
The following HTML document shows you how to reproduce this bug.
<html>
<!-- export-as-SMILES-SMARTS-parallelly.html Copyright (c) FYIcenter.com. -->
<head>
<title>Export Chemical Structure in SMILES and SMARTS Formats</title>
</head>
<body>
<p>Create a chemical structure, then click export buttons below the editor:</p>
<iframe id=frmKetcher src="/ketcher/index.html"
style="width: 680px; height: 400px;"></iframe>
<p><button onclick="exportBoth();">Export in SMILES and SMARTS parallelly</button></p>
<p>SMILES:</p>
<pre id=smiles style="background-color: #ddd;"></pre>
<p>SMARTS:</p>
<pre id=smarts style="background-color: #ddd;"></pre>
<script>
function exportBoth() {
frm = document.getElementById("frmKetcher");
ketcher = frm.contentWindow.ketcher;
exportSMILES();
exportSMARTS();
}
function exportSMILES() {
let promise1 = ketcher.getSmiles();
promise1.then(
function(value1) {
document.getElementById("smiles").innerHTML = value1;
},
function(error) {
document.getElementById("smiles").innerHTML = error.toString();
}
);
}
function exportSMARTS() {
let promise2 = ketcher.getSmarts();
promise2.then(
function(value2) {
document.getElementById("smarts").innerHTML = value2;
},
function(error) {
document.getElementById("smarts").innerHTML = error.toString();
}
);
}
</script>
</body>
</html>
Open the above HTML document on your local Web server. Draw a simple molecule structure in the editor.
Click "Export in SMILES and SMARTS parallelly" button, you will see that the second promise fails to return the SMARTS string. It returns the SMILES string, same as the first promise.

⇒ Call getSmiles() and getSmarts() Nested
2024-01-24, 839🔥, 0💬