"obabel ... -o svg" Command - Generate SVG from SMILES
How to generate a molecule SVG picture from a SMILES string?
✍: FYIcenter.com
![]() The easiest way to generate a molecule SVG picture from a SMILES string
is to use the the "babel ... -o svg" command.
The easiest way to generate a molecule SVG picture from a SMILES string
is to use the the "babel ... -o svg" command.
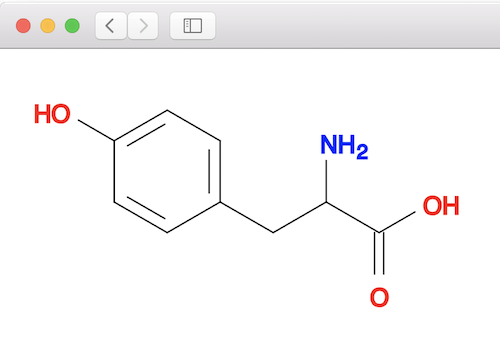
For example, the following command generate a SVG picture of the tyrosine molecule from a SMILES string:
fyicenter$ obabel "-:c1cc(ccc1CC(C(=O)O)N)O" -o svg -O tyrosine.svg 1 molecule converted
Open the output file, tyrosine.svg, in a text editor, you see the SVG source code that represents the tyrosine molecule structure.
<?xml version="1.0"?> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:cml="http://www.xml-cml.org/schema" width="322.487" height="200" x="0" y="0" font-family="sans-serif" stroke="rgb(0,0,0)" stroke-width="1" stroke-linecap="round"> <rect x="0%" y="0%" width="100%" height="100%" stroke-width="0" fill="rgb(255,255,255)" /> <line x1="143.9" y1="100.0" x2="178.6" y2="120.0" stroke="rgb(0,0,0)" stroke-width="1.0"/> <line x1="178.6" y1="120.0" x2="213.2" y2="100.0" stroke="rgb(0,0,0)" stroke-width="1.0"/> <line x1="213.2" y1="100.0" x2="247.8" y2="120.0" stroke="rgb(0,0,0)" stroke-width="1.0"/> <line x1="250.8" y1="120.0" x2="250.8" y2="147.0" stroke="rgb(0,0,0)" stroke-width="1.0"/> <line x1="244.8" y1="120.0" x2="244.8" y2="147.0" stroke="rgb(0,0,0)" stroke-width="1.0"/> <line x1="247.8" y1="120.0" x2="271.2" y2="106.5" stroke="rgb(0,0,0)" stroke-width="1.0"/> <line x1="213.2" y1="100.0" x2="213.2" y2="73.0" stroke="rgb(0,0,0)" stroke-width="1.0"/> <line x1="74.6" y1="60.0" x2="51.3" y2="46.5" stroke="rgb(0,0,0)" stroke-width="1.0"/> <line x1="109.3" y1="120.0" x2="74.6" y2="100.0" stroke="rgb(0,0,0)" stroke-width="1.0"/> <line x1="107.7" y1="110.8" x2="83.4" y2="96.8" stroke="rgb(0,0,0)" stroke-width="1.0"/> <line x1="74.6" y1="100.0" x2="74.6" y2="60.0" stroke="rgb(0,0,0)" stroke-width="1.0"/> <line x1="74.6" y1="60.0" x2="109.3" y2="40.0" stroke="rgb(0,0,0)" stroke-width="1.0"/> <line x1="83.4" y1="63.2" x2="107.7" y2="49.2" stroke="rgb(0,0,0)" stroke-width="1.0"/> <line x1="109.3" y1="40.0" x2="143.9" y2="60.0" stroke="rgb(0,0,0)" stroke-width="1.0"/> <line x1="143.9" y1="60.0" x2="143.9" y2="100.0" stroke="rgb(0,0,0)" stroke-width="1.0"/> <line x1="136.7" y1="66.0" x2="136.7" y2="94.0" stroke="rgb(0,0,0)" stroke-width="1.0"/> <line x1="143.9" y1="100.0" x2="109.3" y2="120.0" stroke="rgb(0,0,0)" stroke-width="1.0"/> <text x="241.846097" y="168.000000" fill="rgb(255,12,12)" stroke="rgb(255,12,12)" stroke-width="1" font-size="16" >O</text> <text x="276.487113" y="108.000000" fill="rgb(255,12,12)" stroke="rgb(255,12,12)" stroke-width="1" font-size="16" >OH</text> <text x="209.205081" y="68.000000" fill="rgb(12,12,255)" stroke="rgb(12,12,255)" stroke-width="1" font-size="16" >NH</text> <text x="233.205081" y="71.680000" fill="rgb(12,12,255)" stroke="rgb(12,12,255)" stroke-width="1" font-size="13" >2</text> <text x="22.000000" y="48.000000" fill="rgb(255,12,12)" stroke="rgb(255,12,12)" stroke-width="1" font-size="16" >HO</text> <text font-size="18.000000" fill ="black" font-family="sans-serif" x="10.000000" y="20.000000" ></text> <title> - OBDepict</title> </svg>
Open the output file, tyrosine.svg, in a Web browser, you see tyrosine molecule structure displayed as a picture.

⇒ "babel ... -o svg -xi" - Show Atom Indices in SVG
⇐ "babel -o svg" Command - SVG Generation Options
2021-07-19, 2387🔥, 0💬