editor.setOptions() - Set Editor Options
How to get a list of options used by the Ketcher editor with the editor.setOptions() method?
✍: FYIcenter.com
![]() If you want to update one or more options used by the Ketcher editor,
you can use the editor.setOptions() method on the Ketcher Editor interface.
If you want to update one or more options used by the Ketcher editor,
you can use the editor.setOptions() method on the Ketcher Editor interface.
Here is an HTML document that shows you how to update some options used by the Ketcher editor.
<html>
<!-- editor-set-options.html Copyright (c) FYIcenter.com. -->
<head>
<title>Set New Options to Editor</title>
</head>
<body>
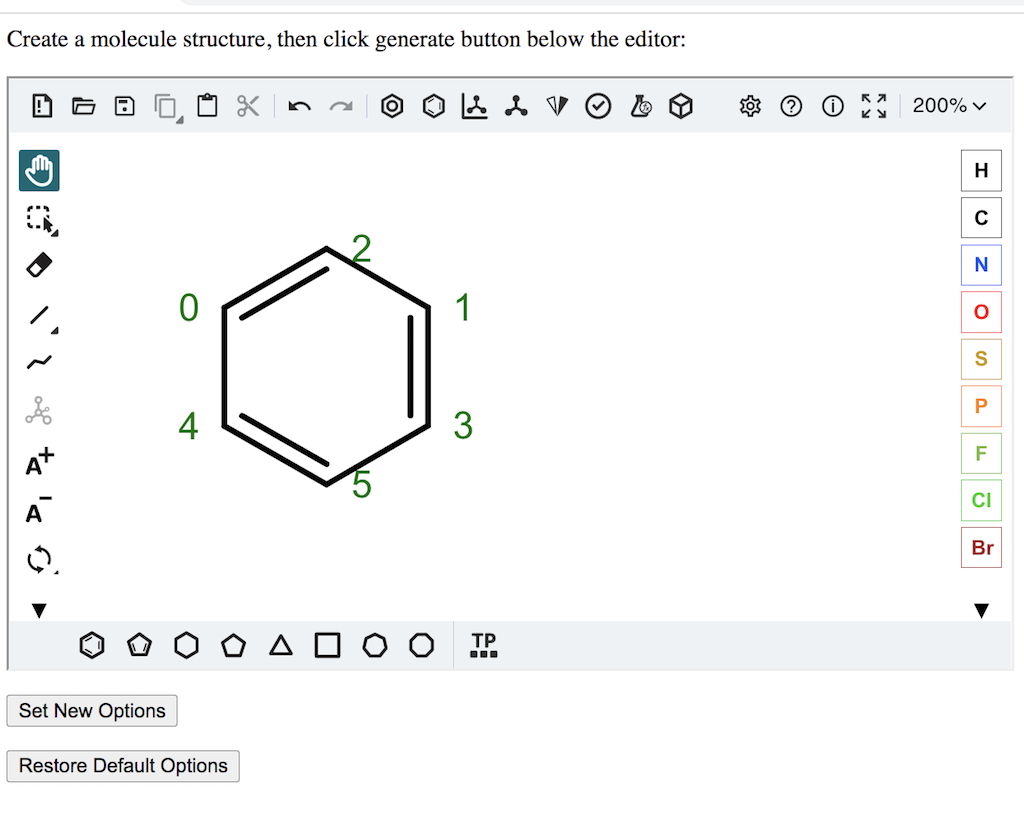
<p>Create a molecule structure, then click generate button below the editor:</p>
<iframe id=frmKetcher src="/ketcher/index.html"
style="width: 680px; height: 400px;"></iframe>
<p><button onclick="newOptions();">Set New Options</button></p>
<p><button onclick="defaultOptions();">Restore Default Options</button></p>
<script>
var ketcher = null;
var display = document.getElementById("output");
function newOptions() {
frm = document.getElementById("frmKetcher");
ketcher = frm.contentWindow.ketcher;
editor = ketcher.editor;
options = '{"showAtomIds": true, "zoom": 2.0}';
editor.setOptions(options);
}
function defaultOptions() {
frm = document.getElementById("frmKetcher");
ketcher = frm.contentWindow.ketcher;
editor = ketcher.editor;
options = '{"showAtomIds": false, "zoom": 1.0}';
editor.setOptions(options);
}
</script>
</body>
</html>
Open the above HTML document on your local Web server. Draw a chemical structure in the editor.
Click "Set New Options" button, you will see that the structure is updated according to new options: atom IDs are added, and the display is zoomed in by a factor of 2.
Click "Restore Default Options" button, you will see that the structure is updated again according to default options.

2023-11-18, 1267🔥, 0💬