addLabel() - Create Text Labels
How to create text labels with 3Dmol.js addSphere() methods?
✍: FYIcenter.com
![]() viewer.addSphere() method in the $3Dmol.GLViewer class
allows you to create sphere objects.
Here is the signature of the addSphere() method:
viewer.addSphere() method in the $3Dmol.GLViewer class
allows you to create sphere objects.
Here is the signature of the addSphere() method:
{$3Dmol.GLViewer} addLabel(text, {LabelSpec} options, {AtomSelection} sel) -> {$3Dmol.Label}
Here is an HTML code example, Draw-Label.html, that uses the addLabel() method:
<html><head>
<script src="/3Dmol-min.js"></script>
</head>
<body>
<div id="viewer" style="width: 400px; height: 400px; position: relative;"/>
<script>
let config = { backgroundColor: 'grey' };
let viewer = $3Dmol.createViewer( $('#viewer'), config );
viewer.addBox({center:{x:0,y:0,z:0},dimensions: {w:3,h:4,d:2},color:'magenta'});
viewer.addLabel("Corner", {position: {x:1.5, y:2.0, z:1.0},
backgroundColor: 0x804040, backgroundOpacity: 0.5});
viewer.zoomTo();
viewer.rotate(45, {x:1,y:1,z:1});
viewer.render();
</script>
</body></html>
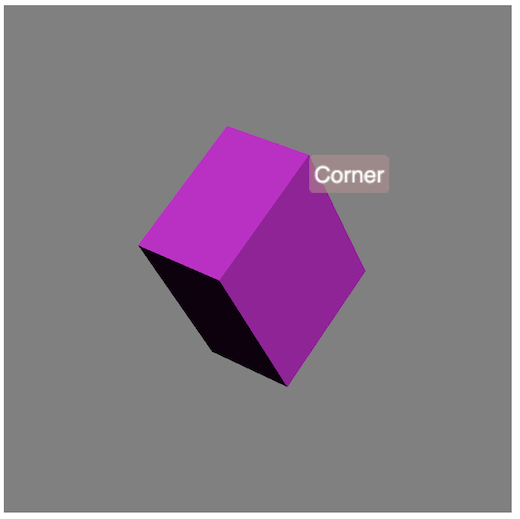
This example HTML code will display a text label with a 3D box as shown below:

⇒ addSphere() - Create Spheres
⇑⇑ 3Dmol.js FAQ
2023-09-07, 1016🔥, 0💬