Install JSME on Apache Web Server
How to install JSME on an Apache Web server?
✍: FYIcenter.com
![]() If you want to install JSME on a Web server for others to try
it remotely, you can follow this tutorial
to install it an an Apache Web server.
If you want to install JSME on a Web server for others to try
it remotely, you can follow this tutorial
to install it an an Apache Web server.
1. Follow the previous tutorial to download and install JSME on your local computer in the "./JSME_nnnn-nn-nn" sub-folder, where nnnn-nn-nn is the release of the JSME version.
2. Create a "jsme" sub-folder in the Apache document folder, like /var/www/html on a Linux system:
fyicenter$ sudo mkdir /var/www/html/jsme
3. Copy JSME JavaScript and other files to the "jsme" sub-folder:
fyicenter$ sudo cp -R ./JSME_nnnn-nn-nn/* /var/www/html/jsme
4. View JSME home page on the server, http://localhost/jsme/index.html, in a Web browser.
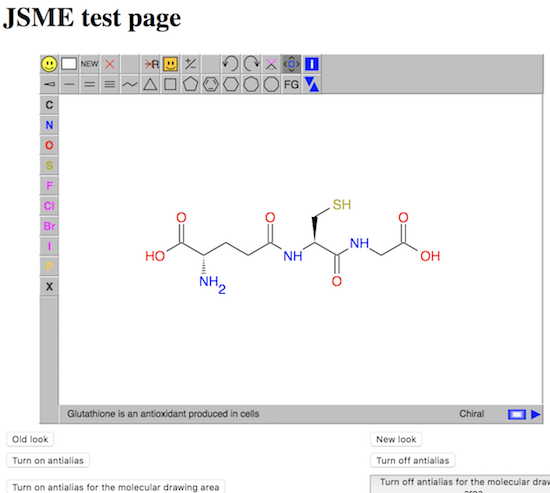
5. Click "JSME_test.html" to view JSME test page on the server.
If you see the JSME test page displayed and working, you can now give it to others to use with its public URL like "http://192.168.1.2/jsme/JSME_test.html".

2020-05-18, 2187🔥, 0💬