Build JSME Editor Web Page
How to build my own JSME editor Web Page?
✍: FYIcenter.com
![]() If you want to build your Web page and offer JSME
as a molecule editor in the middle of the page,
you can follow this tutorial.
If you want to build your Web page and offer JSME
as a molecule editor in the middle of the page,
you can follow this tutorial.
1. Follow the previous tutorial to install JSME on your Web server.
2. Create a new HTML document, editor.html, to load and run the JSME molecule editor in a given "div" tag.
<html>
<head>
<title>My JSME Editor</title>
<!-- loading JSME JavaScript library -->
<script type="text/javascript" src="/jsme/jsme.nocache.js"></script>
<script>
// running JSME in the "div" tag identified as "jsme_container"
function jsmeOnLoad() {
jsmeApplet = new JSApplet.JSME("jsme_container", "380px", "340px");
}
</script>
</head>
<body>
<p>Hello, please try the JSME molecule editor below:</p>
<div id="jsme_container"></div>
</body>
</html>
3. Copy editor.html to the Apache Web server where JSME was installed:
fyicenter$ sudo cp editor.html /var/www/html/jsme
4. Test JSME editor page on the Apache Web server by opening "http://localhost/jsme/editor.html" URL in a Web browser.
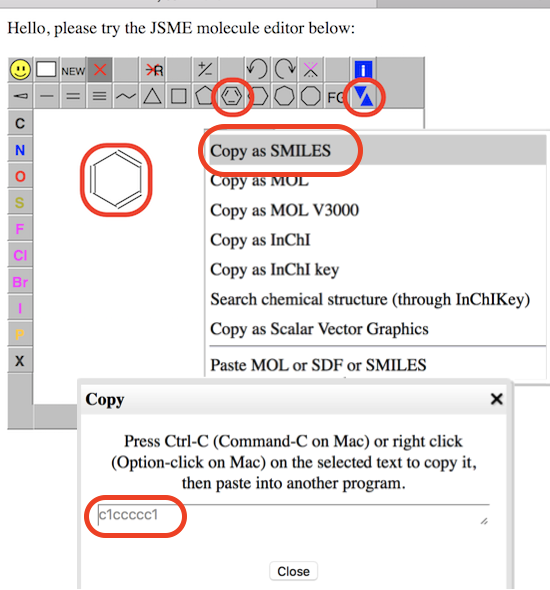
5. Select the "benzene ring" icon from the JSME editor menu and click a location inside the editor. You see a benzene ring molecule created.
6. Select the "export & import" icon from the menu and select "Copy as SMILES". You see the SMILES string "c1ccccc1" displayed.
You can continue to play with JSME editor.

⇒ JSME Molecule Editor at FYIcenter.com
2020-05-18, 3135🔥, 0💬