Scaling SVG Images using "viewBox" Attribute
What is the meaning of the <svg viewBox="..." ...> attribute? I want to understand how it is used to scale up the image.
✍: FYIcenter.com
![]() The <svg viewBox="..." ...> attribute defines view box properties
which work together to scale and translate a SVG image.
The <svg viewBox="..." ...> attribute defines view box properties
which work together to scale and translate a SVG image.
View Port Properties - Specified by 4 attributes, "x", "y", "width", and "height". They are used to define the visible area of this SVG image in the coordinate system of the parent element. Default values are x="0", y="0", width="100%", height="100%". Here 100% stands for scaling to the same size of the parent element.
View Box Properties - Specified by 1 attribute, "viewBox", which contains 4 components, x, y, width, and height. They are used to define the visible area of this SVG image, in the coordinate system used to draw this SVG image. Default value is viewBox="0, 0, 100%, 100%". Here 100% stands for scaling to the same size of the view port.
When a SVG image is rendered, all drawings within the view box will be mapped (scaled and translated) to the view port with or without respecting the aspect ratio, depending on the "preserveAspectRatio" value. All drawing outside the view box will be chopped off.
Note that the origin point (x="0", y="0") of the view port of the root "svg" element is useless, because it does not have any parent coordinate system to map to.
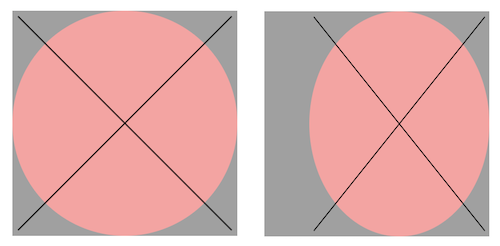
Example 1: Default View Box with No Scaling and Translation - The following HTML document displays a SVG image with a circle with a cross in a 200x200 area. The view port coordinate origin <svg x="-150" y="-150" ...> is useless, because it is the root "svg" element and can not be mapped the HTML "body" parent. Default view box is used, so there is no scaling and no translation.
<html><body> <svg xmlns="http://www.w3.org/2000/svg" x="-150" y="-150" width="200" height="200"> <rect x="0" y="0" width="100%" height="100%" fill="rgb(160,160,160)"/> <circle cx="100" cy="100" r="100" fill="rgb(255,160,160)"/> <line x1="5" y1="5" x2="195" y2="195" stroke="rgb(0,0,0)"/> <line x1="5" y1="195" x2="195" y2="5" stroke="rgb(0,0,0)"/> </svg> </body></html>
Example 2: Using View Box to Scale and Translate - The following HTML document displays a SVG image with a circle with a cross in a 200x200 area. But view box properties are used to translate the image to the right by 50 pixels and to scale it horizontally without respecting the image ratio.
<html><body> <svg xmlns="http://www.w3.org/2000/svg" x="0" y="0" width="200" height="200" viewBox="-50, -50, 250, 200" preserveAspectRatio="none"> <rect x="-50" y="-50" width="100%" height="100%" fill="rgb(160,160,160)"/> <circle cx="100" cy="100" r="100" fill="rgb(255,160,160)"/> <line x1="5" y1="5" x2="195" y2="195" stroke="rgb(0,0,0)"/> <line x1="5" y1="195" x2="195" y2="5" stroke="rgb(0,0,0)"/> </svg> </body></html>

You can also scale and translate a SVG image by nesting it as a sub-element of the "g" element with a "transform" function.
⇒ "babel ... -o svg -xP300" Bug - width="px" height="px"
⇐ "obabel ... -o svg -xP300" - Scale SVG Image
2020-08-03, 4461🔥, 1💬