3Dmol.js Bug - data-ui=true Impacts on Selection
Why is the default style done after removing data-ui="true" in the embedded 3Dmol viewer?
✍: FYIcenter.com
![]() There seems to be code bug in the 3Dmol.js library.
Here is an HTML code example, Embedded-Viewer-data-ui-Bug.html,
that contains 2 embedded viewers: one with data-ui="true" and the other
without data-ui="true":
There seems to be code bug in the 3Dmol.js library.
Here is an HTML code example, Embedded-Viewer-data-ui-Bug.html,
that contains 2 embedded viewers: one with data-ui="true" and the other
without data-ui="true":
<html> <body> <p>Without data-ui=true</p> <div style="width: 400px; height: 400px; position: relative;" class="viewer_3Dmoljs" data-pdb="1YCR" data-select1='chain:A' data-style1='cartoon:color=spectrum' data-select2='chain:B' data-style2='stick' ></div> <p>With data-ui=true</p> <div style="width: 400px; height: 400px; position: relative;" class="viewer_3Dmoljs" data-pdb="1YCR" data-select1='chain:A' data-style1='cartoon:color=spectrum' data-select2='chain:B' data-style2='stick' data-ui="true" ></div> <script src="/3Dmol-min.js"></script> </body></html>
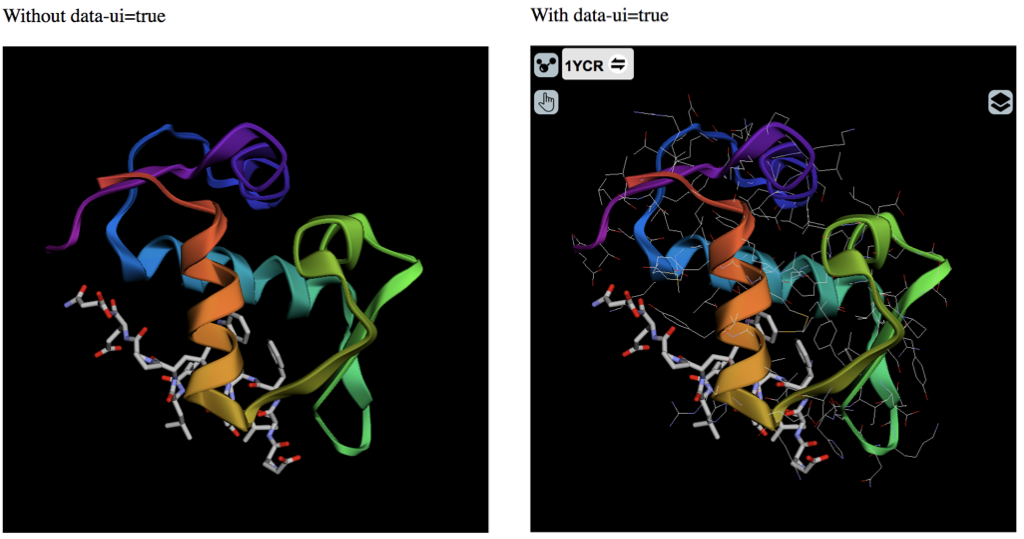
This example HTML code will displays the same protein in two DIV elements:

As you can see, when UI components are turned on, the default style of "line" is applied to the default selection of "all".
⇒ Load Data by URL into Embedded 3Dmol Viewer
⇐ Multiple Selections with Embedded 3Dmol Viewer
⇑⇑ 3Dmol.js FAQ
2023-02-03, 1144🔥, 0💬